In the year 2010 the biggest social networking site Facebook lunched the Like button. With this button people can share interesting thoughts with their friends and family easily. If you are a blogger I recommended to take its advantages. Put Facebook like button on your blogger blog, so that your readers can share your article(s) with their friends on facebook. You can see that I have already added a Facebook like button to below my each post. So, why you are not trying it on your Blogger blog?

1. Log in to Blogger Blog
2. Go to Design, click Edit HTML (Don't forget to backup your template)
3. Click Expand widgets templates box
4. Search for <data:post.body/> by pressing Ctrl+F
5. Now choose the style and add the following code just below <data:post.body/>
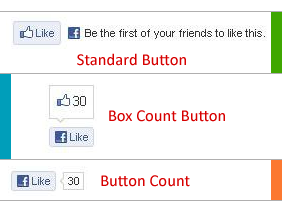
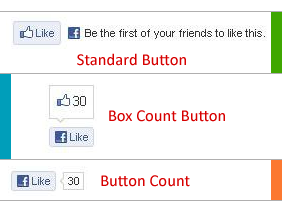
For Standard Button Style -
For Box Count Button Style -
For Button Count Style -
6. Finally click Save template, and you are done.
1. By default, the action set as action=like, to make it "Recommended", simply change the code as action=recommended
2. To change the font style, replace font=arial to
font=verdana font=tahoma
font=verdana font=tahoma
3. To change the color theme, replace colorscheme=light to colorscheme=dark
4. To change the position to left, right or to give a little space between text and like button do as following
5. If you wish to add the like button just below your post title simply add the code just above <data:post.body/>
That's all. Don't forget to like us, and if you have any problem to setup or customization please don't late to let me know.
May Allah bless you all.

Let's see, how to add facebook like button to below each blogger post
1. Log in to Blogger Blog
2. Go to Design, click Edit HTML (Don't forget to backup your template)
3. Click Expand widgets templates box
4. Search for <data:post.body/> by pressing Ctrl+F
5. Now choose the style and add the following code just below <data:post.body/>
For Standard Button Style -
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&send=false&layout=standard&show_faces=false&width=400&action=like&font=arial&colorscheme=light&height=30"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:400px; height:30px;'/>
For Box Count Button Style -
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&send=false&layout=box_count&show_faces=false&width=50&action=like&font=arial&colorscheme=light&height=63"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:50px; height:63px;'/>
For Button Count Style -
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&send=false&layout=button_count&show_faces=false&width=95&action=like&font=arial&colorscheme=light&height=25"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:95px; height:25px;'/>
6. Finally click Save template, and you are done.
Customization area:
1. By default, the action set as action=like, to make it "Recommended", simply change the code as action=recommended
2. To change the font style, replace font=arial to
font=verdana font=tahoma
font=verdana font=tahoma
3. To change the color theme, replace colorscheme=light to colorscheme=dark
4. To change the position to left, right or to give a little space between text and like button do as following
<div style='float:right padding:7px'> YOUR FACEBOOK LIKE BUTTON CODE GOES HERE... </div>
5. If you wish to add the like button just below your post title simply add the code just above <data:post.body/>
That's all. Don't forget to like us, and if you have any problem to setup or customization please don't late to let me know.
May Allah bless you all.

Post a Comment
Please DON'T spam here. Spam comments will be deleted just after our review.