Check Out Our All "Comment Tutorials" Related Posts
▪ How To Add Number In Comments At Blogger Blog?
▪ How To Add Reply Option To Blogger Comments?
▪ How To Change "Post a Comment" Text In Blogger Blog?
▪ How To Customize Blogger's Comment Box?
▪ Unlimited Backgrounds, Themes and Patterns For Comment Box
▪ How To Highlight Author Comments In Blogger?
By using reply option in your blogger comment section you can provide your visitors to reply any selected comment easily. You should use this easy comment reply navigation system for your valuable readers who love to participate to your comment community. Whenever a visitor click the reply link to leave a comment, a pop up dialog box will appear with an anchor link in comment box. The link will tell which person has been replied.

How to add comment reply option to blogger blog
1. Log in to Blogger Blog.
2. Click your blog title.
3. Click Template from left side menu.
4. Backup your template before editing.
5. Click Edit HTML.
6. Click in the code box and press CTRL+F.
7. Search for ]]></b:skin>
8. Paste the following code just before/ above it.
/*--- ShineMat reply comment button style start ---*/
.sm-replycmntbutton{
background:#59F96C;
cursor:pointer;
color:#fff;
margin:7px 0px 0px 5px;
float:right;
/*shinemat.com*/
border:1px solid#939794;
padding:4px;
-moz-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
font:11px arial;
}
.sm-replycmntbutton:hover{
background:#9BF9A6;
}
/*--- ShineMat reply comment button style end ---*/
9. Search for <dd class='comment-footer'>
Or class='comment-footer'
10. Now add the below code just before/ above it
<div class='sm-replycmntbutton'><a expr:href='"https://www.blogger.com/comment.g?blogID=YOUR BLOG ID GOES HERE&postID=" + data:post.id + "&isPopup=true&postBody=%40%3C%61%20%68%72%65%66%3D%22%23" + data:comment.anchorName + "%22%3E" + data:comment.author + "%3C%2F%61%3E#form"' onclick='javascript:window.open(this.href, "bloggerPopup", "toolbar=0,location=0,statusbar=1,menubar=0,scrollbars=yes,width=650,height=650"); return false;'>Reply »</a></div>
11. Click Save Template and you are done.
Customization area
1. Change #59F96C color on normal mode.
2. Change #9BF9A6 color on mouse hover mode.
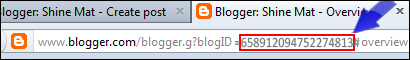
3. To find your Blogger ID you must log in to blogger, then see your address bar, you will find something looks like "blogID=7872390127382236793" Just replace the numbers with your blog ID numbers. See the below image...

That's all. Do let me know if you need any further assist. Have Fun

This comment has been removed by the author.
ReplyDelete@Suresh SEO
ReplyDeleteWhat?
This site is really cool! I found here alot of information that I was looking for. I am really happy to be a part of This site!
ReplyDelete@Anonymous-3Thank you so much.
ReplyDeletePost a Comment
Please DON'T spam here. Spam comments will be deleted just after our review.