Let your blog visitors to share your blog contents easily with other popular website such as Facebook, Twitter, Google Plus. They can also simply bookmark your blog, print or E-mail to his/her friends or family. This tactic helps you most to bring traffic to your lovely blog. This is a plugin named AddThis Share Button. You can setup this sharing widget just below your post summary or post title.

This is a gadget which is one of the world’s most popular social sharing and bookmarking tool, and millions of websites are using this. This tool also allows you a numeric counter to see how many times share or bookmark your site till now. We also use this widget for our respected readers to spread our voice more. Just see our AddThis Sharing Button below this post for example.
PART 1
1. Go to AddThis website
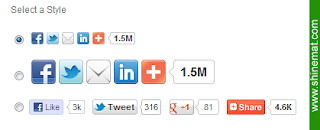
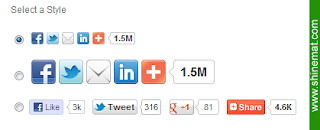
2. Choose a style which one you want to use

3. Click Get AddThis
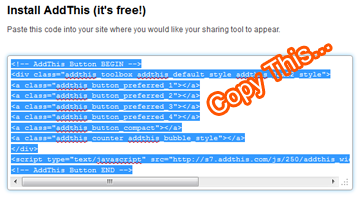
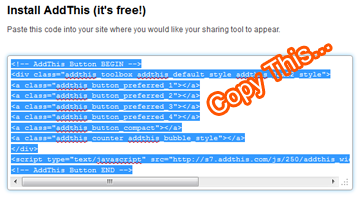
4. Now copy the code from the box, the code looks like this...

PART 2
1. Now log in to Blogger Blog
2. Click on your blog title
3. Click Template, Edit HTML » Proceed
4. Click "Expand Widget Templates"
5. Search for <data:post.body/> by pressing Ctrl+F
6. Now paste AddThis Code just below <data:post.body/>
7. Click Save Template
8. Reload your any blog post page and see the AddThis buttons are appearing after your post.
That’s all. If you have any problem or need to customize it please ask us friendly. We’ll try to serve you best.
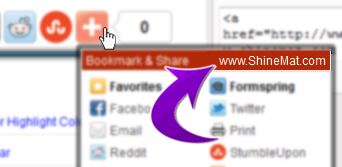
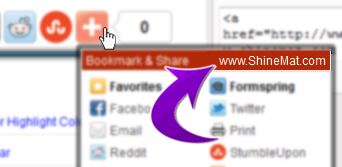
UPDATE: Learn how to add blog title or a short custom message in AddThis Sharing widget. See an example picture below.

Have fun! May Allah bless you.
This is a gadget which is one of the world’s most popular social sharing and bookmarking tool, and millions of websites are using this. This tool also allows you a numeric counter to see how many times share or bookmark your site till now. We also use this widget for our respected readers to spread our voice more. Just see our AddThis Sharing Button below this post for example.
How to insert AddThis Social Sharing Button to Blogger
PART 1
1. Go to AddThis website
2. Choose a style which one you want to use

3. Click Get AddThis
4. Now copy the code from the box, the code looks like this...

PART 2
1. Now log in to Blogger Blog
2. Click on your blog title
3. Click Template, Edit HTML » Proceed
4. Click "Expand Widget Templates"
5. Search for <data:post.body/> by pressing Ctrl+F
6. Now paste AddThis Code just below <data:post.body/>
7. Click Save Template
8. Reload your any blog post page and see the AddThis buttons are appearing after your post.
That’s all. If you have any problem or need to customize it please ask us friendly. We’ll try to serve you best.
UPDATE: Learn how to add blog title or a short custom message in AddThis Sharing widget. See an example picture below.

Have fun! May Allah bless you.

Thanks a lot !!!
ReplyDeletewww.noncamerasmartphones.com
Thanks a lot. You explain very clearly. thanks for Sharing AddThis Social sharing Widget installation.
ReplyDeletePost a Comment
Please DON'T spam here. Spam comments will be deleted just after our review.