Hello everyone. Today we will learn how to add recent post widget to your blogger blog provided by feedburner. Do you know, what is recent post widget? Let’s know first about feedburner recent post widget.
This is a widget provided by Google’s feedburner service. This widget helps to show your recently published posts title list via your RSS feed. The main advantage of this widget is, it’s not very hard to setup, because the script of this widget is hosted on google’s server. You just need to burn your blog’s post RSS feed link in feedburner site. Then they will provide you some user friendly customization area. After customization simply add the codes provided by feedburner to a HTML/Javascript widget. That’s all.

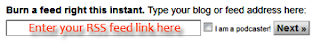
1. Log in to your Feedburner account
2. In the box paste your post RSS feed URL. The URL looks like something... See below.

3. Click Next
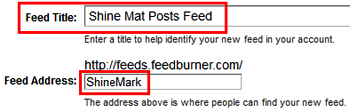
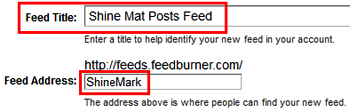
4. You can choose a custom feed title and URL, just change your feed title and URL as your wish

5. Click Next
6. Now Click Publicize button as shown below image

7. Click BuzzBoost from left side
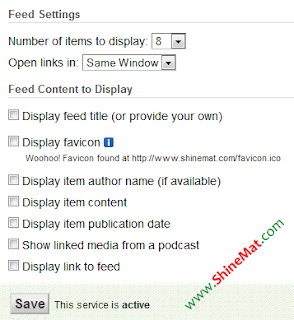
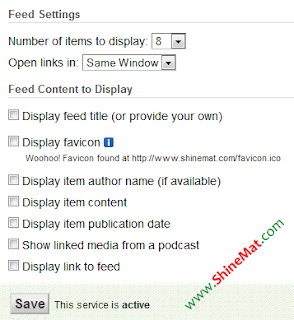
8. Now customize/ setting your recent post as your wish

9. Click Active/ Save
10. Now copy the codes from feedburner
1. Go to your Blogger blog
2. Click on your blog title
3. Click Layout from left side menu
4. Add a gadget, Select HTML/Javascript
5. Simply paste the code from feedburner into the widget box, and give a title Recent Posts
6. Click Save and you are finished.
Read also: How To Add Feedburner Recent Comments Widget
Have fun! Please share this tutorial with your friends. Have a nice day!
This is a widget provided by Google’s feedburner service. This widget helps to show your recently published posts title list via your RSS feed. The main advantage of this widget is, it’s not very hard to setup, because the script of this widget is hosted on google’s server. You just need to burn your blog’s post RSS feed link in feedburner site. Then they will provide you some user friendly customization area. After customization simply add the codes provided by feedburner to a HTML/Javascript widget. That’s all.

How to create feedburner recent post widget for blogger blog. Step by step guide...
PART - 1
1. Log in to your Feedburner account
2. In the box paste your post RSS feed URL. The URL looks like something... See below.
http://YOUR-BLOG-ADDRESS/feeds/posts/default
3. Click Next
4. You can choose a custom feed title and URL, just change your feed title and URL as your wish

5. Click Next
6. Now Click Publicize button as shown below image

7. Click BuzzBoost from left side
8. Now customize/ setting your recent post as your wish

9. Click Active/ Save
10. Now copy the codes from feedburner
PART - 2
1. Go to your Blogger blog
2. Click on your blog title
3. Click Layout from left side menu
4. Add a gadget, Select HTML/Javascript
5. Simply paste the code from feedburner into the widget box, and give a title Recent Posts
6. Click Save and you are finished.
Read also: How To Add Feedburner Recent Comments Widget
Have fun! Please share this tutorial with your friends. Have a nice day!

@pnr status Thanks for your comment. Be good.
ReplyDeletePost a Comment
Please DON'T spam here. Spam comments will be deleted just after our review.