Today we are going to share with you about customizing the blogger’s official popular post widget. As you know it’s very simple to add this gadget from blogger’s widget gallery. But it’s not easy to customize all blogger’s official widgets. In this post we will teach you how to customize popular post widget’s color, icon, border and fonts with CSS code. If you have some basic knowledge about CSS you can make it more attractive as your own style. It’s a very big advantage that blogger allow us to add or edit CSS in template.

I have divided this tricks into two parts for understanding better.
1. Sign in to Blogger Blog
2. Click your blog title
3. Select Layout from left side menu
4. Add a gadget and select Popular Posts from popup window
5. Now select Most Viewed at All time
Uncheck - image thumbnail and snippet
Select Display up to post(s) as your choice
6. Click Save
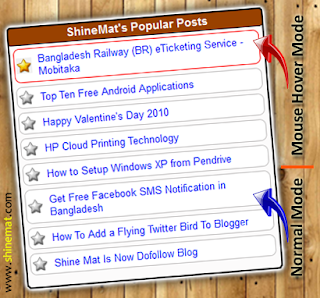
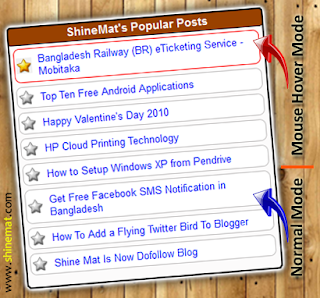
This will make simple popular post widget just with your blog post link. Now time to customize it. Let's make it beautiful...
1. Now click Template from left side menu
2. Backup your full template before editing
3. Click Edit HTML, Click Proceed
4. Search for ]]></b:skin> by pressing Ctrl+F
5. Now paste the following CSS code just before/ above it
6.Click Save Template and you are finished
7. Refresh your blog home page to see the magic!
Have a good day. :-)

So let’s customize popular post widget
I have divided this tricks into two parts for understanding better.
Part - One
1. Sign in to Blogger Blog
2. Click your blog title
3. Select Layout from left side menu
4. Add a gadget and select Popular Posts from popup window
5. Now select Most Viewed at All time
Uncheck - image thumbnail and snippet
Select Display up to post(s) as your choice
6. Click Save
This will make simple popular post widget just with your blog post link. Now time to customize it. Let's make it beautiful...
Part - Two
1. Now click Template from left side menu
2. Backup your full template before editing
3. Click Edit HTML, Click Proceed
4. Search for ]]></b:skin> by pressing Ctrl+F
5. Now paste the following CSS code just before/ above it
/*--- Popular Post Style www.ShineMat.com Start --- */
.popular-posts ul{padding:0px; 0px; 0px; 0px;}
.popular-posts ul li {
background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg8ccPcgZIUImGP_K89M4pKGh-k-SehmLLuutoBqkq0kPndgBW5pjzsLrmj9qdNuiz-mEtCOY6_YL7P_B5ifrRgSRxHF3bIm8BkZfbQ5HwhtufQWvKbBAZBgm6mdgpbswCzWNb1Z8bxObI/s1600/shinemat.com-satr-grey-bullet.gif) no-repeat 2px;
margin:0px 0px 5px 0px;
padding:5px 5px 5px 30px !important;
border: 1px solid #C2C0C0;
border-radius:8px;
-moz-border-radius:8px;
-webkit-border-radius:8px;
list-style-type: none;
}
.popular-posts ul li:hover {
background: #FFF url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2Lee2031FSndtIQnLG3k6LSLhvOuE6QI4-qLdA3PD_xTdL5du7cE_2JVPPJanLxIRSHzf2WEbvz1UT_f3f83eWm6CQdu1FlTgjZt93cfKZrz0dJp2mV5oX5rqJhz-WzFpA-sXnXOuthY/s1600/shinemat.com-satr-yellow-bullet.gif) no-repeat 2px;
border:1px solid #FE0B0B;
}
.popular-posts ul li a:hover {
text-decoration:none;
color:#0419F7;
}
/*--- Popular Post Style www.ShineMat.com End--- */
6.Click Save Template and you are finished
7. Refresh your blog home page to see the magic!
Have a good day. :-)

Thank you very much.
ReplyDeletehttp://aerakman.blogspot.com/ Would you like to visit?
thanks for the tip. I'll add it later if I found this tip is better... :)
ReplyDeletewow, i like :)
ReplyDeletePost a Comment
Please DON'T spam here. Spam comments will be deleted just after our review.