Here we come with a new magic with CSS. Today we will discuss about the customization of feedburner buzzboost widgets. Its very easy to setup and customizable. This tricks helps to decorate your recent posts and recent comments widget with colorful mouse hover effect. This will works both wordpress and blogger sites. To do it first you have to add/ create feedburner buzzboost widgets. If you not add them yet to your blog kindly read our tutorial about How To Add Feedburner Recent Posts Widget and How To Add Feedburner Recent Comments Widget. After adding them just follow us in this tutorial.
So, lets customize and give a different look to feedburner buzzboost widget...

1. First log into your Blogger blog account
2. Click on your blog title
3. Click Layout and find the feedburner widget and click Edit
4. Now simply add the below codes above/ before feedburner codes
5. Now hit Save and you are done
6. Refresh your blog to see a amazing look
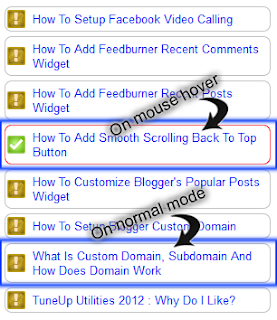
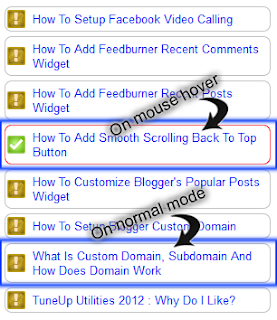
+ Change yellow highlighted link with your own icon URL on normal mode.
+ Change green highlighted link with your own icon URL on mouse hover mode.
+ To change border color on normal mode simply change #C2C0C0
+ To change border color on mouse hover mode simply change #FE0B0B
+ To change link color simply change #FE0B0B
Kindly take 10 seconds to share this with your friends. Have Fun!
So, lets customize and give a different look to feedburner buzzboost widget...

Styling feedburner buzzboost widget with CSS codes
1. First log into your Blogger blog account
2. Click on your blog title
3. Click Layout and find the feedburner widget and click Edit
4. Now simply add the below codes above/ before feedburner codes
<style>
/*----- Customize Feedburner (www.shinemat.com) widget Start-----*/
div.feedburnerFeedBlock ul li {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgiZyUC9osstxITwJznzEUAu27Ol-EwlAej5QPz1RSrtxtd4ZV2s3UhFYq74f5LBQQcv-Qhsn4iHwMcoRvLrECV-BSy47gwSBuCK3LP5BzwgqBtcFXk8nxWYzX8fjBs1nhqlvNP-4aYdts/s1600/pending1.gif) no-repeat 2px;
list-style-type: none;
margin:0 0 5px 0px;
padding:5px 5px 5px 30px !important;
border: 1px solid #C2C0C0;
border-radius:8px;
-moz-border-radius:8px;
-webkit-border-radius:8px;
}
div.feedburnerFeedBlock ul li:hover {
background: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjVBV3cOj_p0_oUVeFWAd3rlT8h2l3OBWRv7BjwtO2RbEX2SIcgglUYlJT8mK8BTsErnITPdcdO2HCFg0VKWJyuBPdJhEBOovzvMEYnDf-2Hq2MFkvHgp828HJ-rYVXS40fKNDnTDU3284/s1600/check.png) no-repeat 2px;
border: 1px solid #FE0B0B;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
}
div.feedburnerFeedBlock ul li a{
font-family:arial;
color:#0419F7;
text-decoration:none;
}
div.feedburnerFeedBlock ul li a:hover {
text-decoration:none;
}
div #creditfooter{
display:none;
}
/*----- Customize Feedburner (www.shinemat.com) widget End-----*/
</style>
5. Now hit Save and you are done
6. Refresh your blog to see a amazing look
Customization area
+ Change yellow highlighted link with your own icon URL on normal mode.
+ Change green highlighted link with your own icon URL on mouse hover mode.
+ To change border color on normal mode simply change #C2C0C0
+ To change border color on mouse hover mode simply change #FE0B0B
+ To change link color simply change #FE0B0B
Kindly take 10 seconds to share this with your friends. Have Fun!

Post a Comment
Please DON'T spam here. Spam comments will be deleted just after our review.