Check Out Our All "Comment Tutorials" Related Posts
▪ How To Add Number In Comments At Blogger Blog?
▪ How To Add Reply Option To Blogger Comments?
▪ How To Change "Post a Comment" Text In Blogger Blog?
▪ How To Customize Blogger's Comment Box?
▪ Unlimited Backgrounds, Themes and Patterns For Comment Box
▪ How To Highlight Author Comments In Blogger?
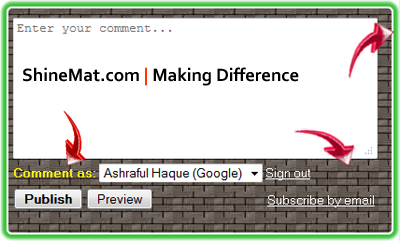
Eye catching designs are really great for attracting concentration and generating web traffic. You are a blogger and I am sure you must notice that blogspot’s comment box is not well designed to look. Huh! So what, today we will decorate our blogspot’s comment box. With CSS codes I do this creative and hot design for blogger’s comment box. With this trick you can match your blogger blog comment box design easily with your blog theme color and background.
This trick is pretty easy to apply. Lets make it possible…

Customizing blogger blog comment box/ form
1. Log in to blogger blog
2. Click your blog title
3. Click Template from left side menu
4. Backup your full template before editing
5. Click Edit HTML, Click Proceed
6. Search for ]]></b:skin> by pressing Ctrl+F
7. Now copy the blow code, and paste it before/ above ]]></b:skin>
/*------- Shinemat-Comment box background start--------*/
#shinemat-comment-form iframe{
background:#ffffff url(IMAGE LINK GOES HERE) repeat;
border:2px solid#FFFFFF;
-moz-border-radius:5px;
border-radius: 5px;
box-shadow: 0px 0px 2px 5px #3CC33D;
color:#F2EF09;
padding:5px;
font:normal 15pt "ms sans serif", Arial;
width:400px; height:230px !important;
}
#shinemat-comment-form a{
color:#fff;
}
/*------- Shinemat-Comment box background end--------*/
8. Now search for...
<div class='comment-form'>
9. Replace it with...
<div id='shinemat-comment-form'>
9. Now hit Save Template, and you are done.
Customization area
● Replace IMAGE LINK GOES HERE with your selected background pattern URL.
● To change Comment as: text color just replace F2EF09 with your color code.
● To change box shadow color change 3CC33D
● If your comment box does not fit properly with this codes then simply change width:400px to adjust as per your wish.
That's all for today. In my next post I will share some background pattern for blogger comment box.
Also read:
How to drive more traffic?
How to submit sitemap to Bing and Yahoo?
Have a nice day!

Can your provide some comment design for some professional design for my blog ??
ReplyDeletehttp://www.yourknowledgeportal.com/
Thanks in advance
@ASP Have you checked this post?
ReplyDeletePatterns and backgrounds for comment box
If you still need any help, ask me.
Thank you.
Awesome. it works consummately, as another page (full page) however how might I evacuate the Assignment help online
ReplyDeletenice
ReplyDeleteThis blog is just amazing, I really like this blog a lot. Thanks for sharing.
ReplyDeleteFolding Arm Chair UK Buy now
hello, my name is ezra daniel and i am a content writer. I really like your blog, this blog is very informative. thanks for sharing this because it will enhance our knowledge.
ReplyDeleteRead More
Post a Comment
Please DON'T spam here. Spam comments will be deleted just after our review.