Check Out Our All "Comment Tutorials" Related Posts
▪ How To Add Number In Comments At Blogger Blog?
▪ How To Add Reply Option To Blogger Comments?
▪ How To Change "Post a Comment" Text In Blogger Blog?
▪ How To Customize Blogger's Comment Box?
▪ Unlimited Backgrounds, Themes and Patterns For Comment Box
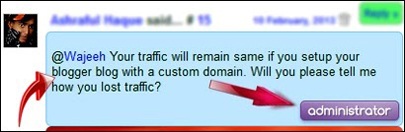
▪ How To Highlight Author Comments In Blogger?
You should always try to make everything easier in your blog for your readers. To give a one more touch of comfortable and beauty, today we are going to learn how to customize author or moderator comments to look different from normal readers’ comments. This will help your readers to identify your reply comments or answers more prominent than before. This step is very essential for blogger blog owners.
ALSO READ: How To Display Author Profile Picture In Google Search Results?

1. Sign in to your blogger account
2. Click on your blog title
3. Click Template from left side menu
4. Backup your full template before any change
5. Click Edit HTML
6. Click on the code box and press Ctrl+F to search
7. Search for ]]></b:skin>
8. Now add the following CSS code just above/ before it.
/*--Author comment highlight start--*/
.comment-body-sm-author {
background:#CCE9FE url("https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEib9eMzC6KCyLSJ1KgIHJzo2e-U9ckditw8wtogpWb2thmz0XLjbdRfHcDGtZb0xmajA5oR_jPpnC341dhVxnNocl7OltIXDHCJMAX0eEvBo2By_DqCIa-iKNlioNZAK0njpVbjJ3sKhpg/s1600/80a7114fe4.png") no-repeat scroll right bottom;
border: 1px solid #80C8FE;
color: #000601;
-moz-border-radius: 6px;
border-radius: 6px;
/*shinemat.com*/
padding:5px 5px 20px 5px;
}
/*--Author comment highlight end--*/
9. Now search for the below code from your template (Ctrl+F)
<data:commentPostedByMsg/> </dt> <dd class='comment-body'> <b:if cond='data:comment.isDeleted'> <span class='deleted-comment'><data:comment.body/></span> <b:else/> <p><data:comment.body/></p> </b:if> </dd>
10. Simply replace it with the following code as shown as below
<data:commentPostedByMsg/> </dt> <b:if cond='data:comment.author == data:post.author'> <dd class='comment-body-sm-author'> <p><data:comment.body/></p> </dd> <b:else/> <dd class='comment-body'> <b:if cond='data:comment.isDeleted'> <span class='deleted-comment'><data:comment.body/></span> <b:else/> <p><data:comment.body/></p> </b:if> </dd> </b:if>
11. Finally click Save Template to done.
SEE ALSO: How To Customize Blogger's Popular Posts Widget

Customization Area:
If you want to change font colors and author icon, you can simply modify them.
1) To change author background color, change #CCE9FE
2) To change author icon, change the image URL with yours.
3) To change the border color, change #80C8FE, to change the border size increase 1px size. You can also change the border style to solid, dashed or dotted.
That's all. Now visit one of your blog post that contains some comments including yours also to see the change on your comment style. Kindly let me know if you have any problem regarding this tutorial.
With lots of blessings, Allah Hafez.

Post a Comment
Please DON'T spam here. Spam comments will be deleted just after our review.