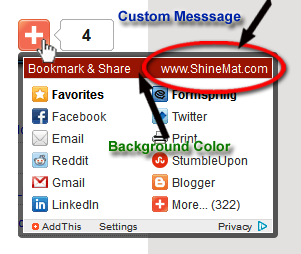
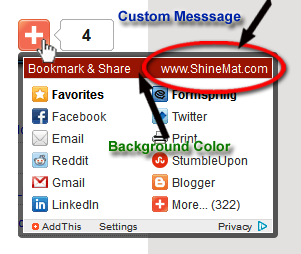
Hey everyone, today we are going to share a hack using javascript to appear your blog title on AddThis Sharing widget. In our previous post we discussed about how to insert AddThis sharing widget on blogger blog. Check it out if you have not added "AddThis Sharing Widget" yet at your blog. We have also applied this trick as well. This will present your blog more professional whenever someone wants to share post(s) by using this tool. By this trick you can simply add a custom message with a user defined solid color background.
So lets do it…

1. Log in to Blogger Blog
2. Click on your blog title
3. Click Template from left side menu
4. Backup your full template before editing
5. Click Edit HTML, Click Proceed
6. Search for the below code by pressing Ctrl+F
7. Now paste the following code just below/ after the above code
8. Click Save Template
1. Replace ShineMat.com with your own message or your blog title.
2. Change #ffffff if you want to change font color. #ffffff is default.
3. To change background color with your own selected color simply change #B12909
That's all. Hope you enjoyed it. Kindly share this with your friends by using the below buttons. Be smile! :-)
So lets do it…

How to add blog title on AddThis widget header
1. Log in to Blogger Blog
2. Click on your blog title
3. Click Template from left side menu
4. Backup your full template before editing
5. Click Edit HTML, Click Proceed
6. Search for the below code by pressing Ctrl+F
<!-- AddThis Button END -->
7. Now paste the following code just below/ after the above code
<script type='text/javascript'>
var addthis_config = {
ui_cobrand: "ShineMat.com",
ui_header_color: "#ffffff",
ui_header_background: "#B12909"
}
</script>
8. Click Save Template
Customization area
1. Replace ShineMat.com with your own message or your blog title.
2. Change #ffffff if you want to change font color. #ffffff is default.
3. To change background color with your own selected color simply change #B12909
That's all. Hope you enjoyed it. Kindly share this with your friends by using the below buttons. Be smile! :-)

Post a Comment
Please DON'T spam here. Spam comments will be deleted just after our review.