LinkedIn is a one of the biggest social network site launched at 5 May, 2003 and according to alexa ranking #14 (while this post is writing). LinkedIn has over 225 millions active users and up to 100 millions monthly unique visitors. Most of its users use this site for their business purpose. So, I think this also be a good way to promote your blog for traffic. To make it easy for sharing your blog on LinkedIn make sure you have add LinkedIn Sharing button in your blog. In this post we will learn how to add LinkedIn share button to blogger.
SEE ALSO: Add Sliding Social Share Buttons With Counters

1. Sign in to Blogger blog
2. Click on your blog title
3. Click Template from left side menu
4. Backup full template before any changing
5. Click Edit HTML
6. Click on code box and press Ctrl+F
7. Now search for the following code...
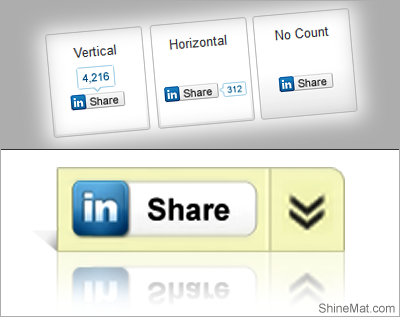
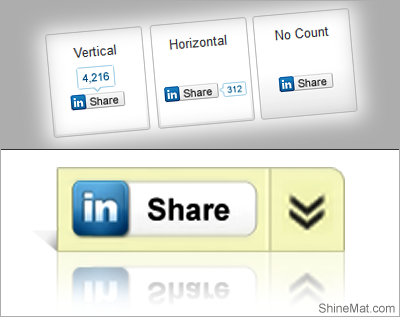
8. Choose your button style and paste the following codes.
Note: If you want to add this button just below at post titles then paste button code above <data:post.body/>
and if you want to add this button after bottom of posts body, then paste the button code below/ after <data:post.body/>



9. Now click Save Template and you are done.
One More Note:
By default, these above codes share your current page URL. If you wish to share a specific URL then you need to add a piece of code.
Just add data-url="http://www.EXAMPLE.com/" after <script type="IN/Share"
This will looks like something as below code after modifying. ↓
That's all pals. Please don't wait to let me know if you have faced any problem.
Happy Blogging :-)
SEE ALSO: Add Sliding Social Share Buttons With Counters

1. Sign in to Blogger blog
2. Click on your blog title
3. Click Template from left side menu
4. Backup full template before any changing
5. Click Edit HTML
6. Click on code box and press Ctrl+F
7. Now search for the following code...
<data:post.body/>
8. Choose your button style and paste the following codes.
Note: If you want to add this button just below at post titles then paste button code above <data:post.body/>
and if you want to add this button after bottom of posts body, then paste the button code below/ after <data:post.body/>
Vertical Style:

<script src="//platform.linkedin.com/in.js" type="text/javascript"> lang: en_US </script> <script type="IN/Share" data-counter="top"></script>
Horizontal Style:

<script src="//platform.linkedin.com/in.js" type="text/javascript"> lang: en_US </script> <script type="IN/Share" data-counter="right"></script>
No Count Style:

<script src="//platform.linkedin.com/in.js" type="text/javascript"> lang: en_US </script> <script type="IN/Share"></script>
9. Now click Save Template and you are done.
One More Note:
By default, these above codes share your current page URL. If you wish to share a specific URL then you need to add a piece of code.
Just add data-url="http://www.EXAMPLE.com/" after <script type="IN/Share"
This will looks like something as below code after modifying. ↓
<script src="//platform.linkedin.com/in.js" type="text/javascript"> lang: en_US </script> <script type="IN/Share" data-url="http://www.EXAMPLE.com/" data-counter="top"></script>
That's all pals. Please don't wait to let me know if you have faced any problem.
Happy Blogging :-)

Nowadays LinkedIn is one of the best professional website where people can share each of good things so it is must required to share your blog to LinkedIn community as well then this button surely helpful.
ReplyDeleteASP.NET Application Development
Post a Comment
Please DON'T spam here. Spam comments will be deleted just after our review.